搜索到
8
篇与
的结果
-
 cloudflare workers 解决docker无法拉取镜像问题 由于某些原因,目前国内无法正常拉取docker镜像,去年写的加速拉取镜像的办法也没法用,困难总比办法多(不是),干脆新写一篇教程,利用cloudflare workers 解决docker无法拉取镜像问题。一、注册cf,添加域名ns服务器:这里不再赘述。二、部署服务登录cf后,进入Workers 和 Pages,再点击概述,创建应用程序。 之后再点击创建worker,输入项目名称,然后在下面会有一行小字:您的 Worker 将被部署到:xxxxx,这个是cf自动分配给你的域名,通过这个就可以访问这个项目,有童鞋就会想那为啥还要自己准备域名,因为很简单,cf分配的那个域名目前打不开,只能绑定自己的域名。输入完名称后点击保存,会出现默认的worker.js,这个不用管,点击完成就行完成后会出现初始界面,点击编辑代码。先删掉默认的代码。 然后把以下代码复制到里面,并替换workers_url为自己的域名,再点击部署。'use strict' const hub_host = 'registry-1.docker.io' const auth_url = 'https://auth.docker.io' const workers_url = 'https://自己的域名' const PREFLIGHT_INIT = { status: 204, headers: new Headers({ 'access-control-allow-origin': '*', 'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS', 'access-control-max-age': '1728000', }), } function makeRes(body, status = 200, headers = {}) { headers['access-control-allow-origin'] = '*' return new Response(body, {status, headers}) } function newUrl(urlStr) { try { return new URL(urlStr) } catch (err) { return null } } addEventListener('fetch', e => { const ret = fetchHandler(e) .catch(err => makeRes('cfworker error:\n' + err.stack, 502)) e.respondWith(ret) }) async function fetchHandler(e) { const getReqHeader = (key) => e.request.headers.get(key); let url = new URL(e.request.url); if (url.pathname === '/token') { let token_parameter = { headers: { 'Host': 'auth.docker.io', 'User-Agent': getReqHeader("User-Agent"), 'Accept': getReqHeader("Accept"), 'Accept-Language': getReqHeader("Accept-Language"), 'Accept-Encoding': getReqHeader("Accept-Encoding"), 'Connection': 'keep-alive', 'Cache-Control': 'max-age=0' } }; let token_url = auth_url + url.pathname + url.search return fetch(new Request(token_url, e.request), token_parameter) } url.hostname = hub_host; let parameter = { headers: { 'Host': hub_host, 'User-Agent': getReqHeader("User-Agent"), 'Accept': getReqHeader("Accept"), 'Accept-Language': getReqHeader("Accept-Language"), 'Accept-Encoding': getReqHeader("Accept-Encoding"), 'Connection': 'keep-alive', 'Cache-Control': 'max-age=0' }, cacheTtl: 3600 }; if (e.request.headers.has("Authorization")) { parameter.headers.Authorization = getReqHeader("Authorization"); } let original_response = await fetch(new Request(url, e.request), parameter) let original_response_clone = original_response.clone(); let original_text = original_response_clone.body; let response_headers = original_response.headers; let new_response_headers = new Headers(response_headers); let status = original_response.status; if (new_response_headers.get("Www-Authenticate")) { let auth = new_response_headers.get("Www-Authenticate"); let re = new RegExp(auth_url, 'g'); new_response_headers.set("Www-Authenticate", response_headers.get("Www-Authenticate").replace(re, workers_url)); } if (new_response_headers.get("Location")) { return httpHandler(e.request, new_response_headers.get("Location")) } let response = new Response(original_text, { status, headers: new_response_headers }) return response; } function httpHandler(req, pathname) { const reqHdrRaw = req.headers // preflight if (req.method === 'OPTIONS' && reqHdrRaw.has('access-control-request-headers') ) { return new Response(null, PREFLIGHT_INIT) } let rawLen = '' const reqHdrNew = new Headers(reqHdrRaw) const refer = reqHdrNew.get('referer') let urlStr = pathname const urlObj = newUrl(urlStr) /** @type {RequestInit} */ const reqInit = { method: req.method, headers: reqHdrNew, redirect: 'follow', body: req.body } return proxy(urlObj, reqInit, rawLen, 0) } async function proxy(urlObj, reqInit, rawLen) { const res = await fetch(urlObj.href, reqInit) const resHdrOld = res.headers const resHdrNew = new Headers(resHdrOld) // verify if (rawLen) { const newLen = resHdrOld.get('content-length') || '' const badLen = (rawLen !== newLen) if (badLen) { return makeRes(res.body, 400, { '--error': `bad len: ${newLen}, except: ${rawLen}`, 'access-control-expose-headers': '--error', }) } } const status = res.status resHdrNew.set('access-control-expose-headers', '*') resHdrNew.set('access-control-allow-origin', '*') resHdrNew.set('Cache-Control', 'max-age=1500') resHdrNew.delete('content-security-policy') resHdrNew.delete('content-security-policy-report-only') resHdrNew.delete('clear-site-data') return new Response(res.body, { status, headers: resHdrNew }) }这个代码里面不包含web界面,所以直接访问会提示404,这个是正常的,不带web界面是因为添加web界面要改动几个地方,而且web界面也没用,不如从简,能保证正常拉取镜像就行。 三、绑定域名并配置路由cf workers默认使用的是自动分配的域名,目前是不可访问,所以还需要绑定自己的域名。进入项目详细-设置里面,选择触发器,点击添加路由。路由就填写对应的子(主)域名,例如主域名是“bbb.com”,想要通过“aaa.bbb.com”拉取docker,那路由就填写“aaa.bbb.com/*”,当然这里想直接用主域名也可以,没限制;区域就选择对应的主域名,然后添加路由。 之后进入dns解析,添加一个对应子(主)域名的解析,例如上面是用“aaa.bbb.com”,那这里就添加一个对应的ipv4解析记录;解析地址随便填写,填8.8.8.8就可以,然后旁边的小云朵一定要启用。 四、验证并拉取镜像如果以上步骤都无误,就可以直接拉取docker镜像,但是需要对相应的拉取命令做更改。1.常规拉取镜像例如原拉取命令如下:docker pull library/alpine:latest那就需要在前面加上自己的域名:docker pull 自己的域名/library/alpine:latest当然也可以直接设置docker registry,替换成自己的域名即可:mkdir -p /etc/docker sudo tee /etc/docker/daemon.json <<EOF { "registry-mirrors": ["https://自己的域名"] } EOF
cloudflare workers 解决docker无法拉取镜像问题 由于某些原因,目前国内无法正常拉取docker镜像,去年写的加速拉取镜像的办法也没法用,困难总比办法多(不是),干脆新写一篇教程,利用cloudflare workers 解决docker无法拉取镜像问题。一、注册cf,添加域名ns服务器:这里不再赘述。二、部署服务登录cf后,进入Workers 和 Pages,再点击概述,创建应用程序。 之后再点击创建worker,输入项目名称,然后在下面会有一行小字:您的 Worker 将被部署到:xxxxx,这个是cf自动分配给你的域名,通过这个就可以访问这个项目,有童鞋就会想那为啥还要自己准备域名,因为很简单,cf分配的那个域名目前打不开,只能绑定自己的域名。输入完名称后点击保存,会出现默认的worker.js,这个不用管,点击完成就行完成后会出现初始界面,点击编辑代码。先删掉默认的代码。 然后把以下代码复制到里面,并替换workers_url为自己的域名,再点击部署。'use strict' const hub_host = 'registry-1.docker.io' const auth_url = 'https://auth.docker.io' const workers_url = 'https://自己的域名' const PREFLIGHT_INIT = { status: 204, headers: new Headers({ 'access-control-allow-origin': '*', 'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS', 'access-control-max-age': '1728000', }), } function makeRes(body, status = 200, headers = {}) { headers['access-control-allow-origin'] = '*' return new Response(body, {status, headers}) } function newUrl(urlStr) { try { return new URL(urlStr) } catch (err) { return null } } addEventListener('fetch', e => { const ret = fetchHandler(e) .catch(err => makeRes('cfworker error:\n' + err.stack, 502)) e.respondWith(ret) }) async function fetchHandler(e) { const getReqHeader = (key) => e.request.headers.get(key); let url = new URL(e.request.url); if (url.pathname === '/token') { let token_parameter = { headers: { 'Host': 'auth.docker.io', 'User-Agent': getReqHeader("User-Agent"), 'Accept': getReqHeader("Accept"), 'Accept-Language': getReqHeader("Accept-Language"), 'Accept-Encoding': getReqHeader("Accept-Encoding"), 'Connection': 'keep-alive', 'Cache-Control': 'max-age=0' } }; let token_url = auth_url + url.pathname + url.search return fetch(new Request(token_url, e.request), token_parameter) } url.hostname = hub_host; let parameter = { headers: { 'Host': hub_host, 'User-Agent': getReqHeader("User-Agent"), 'Accept': getReqHeader("Accept"), 'Accept-Language': getReqHeader("Accept-Language"), 'Accept-Encoding': getReqHeader("Accept-Encoding"), 'Connection': 'keep-alive', 'Cache-Control': 'max-age=0' }, cacheTtl: 3600 }; if (e.request.headers.has("Authorization")) { parameter.headers.Authorization = getReqHeader("Authorization"); } let original_response = await fetch(new Request(url, e.request), parameter) let original_response_clone = original_response.clone(); let original_text = original_response_clone.body; let response_headers = original_response.headers; let new_response_headers = new Headers(response_headers); let status = original_response.status; if (new_response_headers.get("Www-Authenticate")) { let auth = new_response_headers.get("Www-Authenticate"); let re = new RegExp(auth_url, 'g'); new_response_headers.set("Www-Authenticate", response_headers.get("Www-Authenticate").replace(re, workers_url)); } if (new_response_headers.get("Location")) { return httpHandler(e.request, new_response_headers.get("Location")) } let response = new Response(original_text, { status, headers: new_response_headers }) return response; } function httpHandler(req, pathname) { const reqHdrRaw = req.headers // preflight if (req.method === 'OPTIONS' && reqHdrRaw.has('access-control-request-headers') ) { return new Response(null, PREFLIGHT_INIT) } let rawLen = '' const reqHdrNew = new Headers(reqHdrRaw) const refer = reqHdrNew.get('referer') let urlStr = pathname const urlObj = newUrl(urlStr) /** @type {RequestInit} */ const reqInit = { method: req.method, headers: reqHdrNew, redirect: 'follow', body: req.body } return proxy(urlObj, reqInit, rawLen, 0) } async function proxy(urlObj, reqInit, rawLen) { const res = await fetch(urlObj.href, reqInit) const resHdrOld = res.headers const resHdrNew = new Headers(resHdrOld) // verify if (rawLen) { const newLen = resHdrOld.get('content-length') || '' const badLen = (rawLen !== newLen) if (badLen) { return makeRes(res.body, 400, { '--error': `bad len: ${newLen}, except: ${rawLen}`, 'access-control-expose-headers': '--error', }) } } const status = res.status resHdrNew.set('access-control-expose-headers', '*') resHdrNew.set('access-control-allow-origin', '*') resHdrNew.set('Cache-Control', 'max-age=1500') resHdrNew.delete('content-security-policy') resHdrNew.delete('content-security-policy-report-only') resHdrNew.delete('clear-site-data') return new Response(res.body, { status, headers: resHdrNew }) }这个代码里面不包含web界面,所以直接访问会提示404,这个是正常的,不带web界面是因为添加web界面要改动几个地方,而且web界面也没用,不如从简,能保证正常拉取镜像就行。 三、绑定域名并配置路由cf workers默认使用的是自动分配的域名,目前是不可访问,所以还需要绑定自己的域名。进入项目详细-设置里面,选择触发器,点击添加路由。路由就填写对应的子(主)域名,例如主域名是“bbb.com”,想要通过“aaa.bbb.com”拉取docker,那路由就填写“aaa.bbb.com/*”,当然这里想直接用主域名也可以,没限制;区域就选择对应的主域名,然后添加路由。 之后进入dns解析,添加一个对应子(主)域名的解析,例如上面是用“aaa.bbb.com”,那这里就添加一个对应的ipv4解析记录;解析地址随便填写,填8.8.8.8就可以,然后旁边的小云朵一定要启用。 四、验证并拉取镜像如果以上步骤都无误,就可以直接拉取docker镜像,但是需要对相应的拉取命令做更改。1.常规拉取镜像例如原拉取命令如下:docker pull library/alpine:latest那就需要在前面加上自己的域名:docker pull 自己的域名/library/alpine:latest当然也可以直接设置docker registry,替换成自己的域名即可:mkdir -p /etc/docker sudo tee /etc/docker/daemon.json <<EOF { "registry-mirrors": ["https://自己的域名"] } EOF -

-
 Windows特殊文件夹 在Windows中,有许多功能强大的特殊的文件夹,然而很少人知道怎么用。了解他们不但可以提高工作效率,还能省去很多第三方软件,让电脑更干净好用。 本期视频一次讲清楚,耐心看完,让你进化为技术大佬。本期讲的这些文件夹都有一个共同特点,可以使用shell:xxxxx的快捷方法打开,比如我马上要讲的第一个文件夹shell:startupshell:startup我们打开windows文件管理器,直接输入shell:startup或者打开Win+R 输入shell:startup它会打开一个文件夹,文件夹中的快捷方式都会在Windows启动时自动打开,比如这里有一个Hyper-v管理器。我电脑启动的时候,Hyper-v管理器就会自动启动。我们可以将任意一个快捷方式加入其中,完成应用的开机自启动,比如我想开机运行微信,我们可以复制一下微信的快捷方式,直接粘进去,齐活~shell:common startup上面讲的shell:startup是对单个用户生效的,shell common startup则是对本电脑所有用户生效。shell:fonts打开windows文件管理器,输入shell:fonts ,这里打开了windows字体文件夹。这里显示了所有电脑上安装过的字体,这些安装过的字体都可以在word, ppt等软件使用。我们可以双击一个字体对其预览,也可以直接右键删除。可以看到我电脑里装的字体都是开源免费的,这样可以避开字体版权流氓。 爬爬虾有一个完整视频介绍过如何下载使用开源免费字体,感兴趣观众可以找来看看。shell:sendto打开windows文件管理器,输入shell:sendto ,这里打开了sendto文件夹。 在win10中右键点击一个文件,win11中则是shift+右键 这里有一个发送到功能,sendto文件夹则是对应这个功能了。我们来看下他的实际用途,这里有一个音频文件,我想把他放到Adobe Audition 里面对它进行编辑,右键打开方式里根本就没有Adobe Audition! 如果再点击其他应用再一个个找就太费劲了。这里有个简单方法就是直接把文件拖进快捷方式。但是有时候不方便拖,我们可以使用sendto功能,先把Adobe Audition的快捷方式直接放到sendto文件夹然后右键发送到就找到了我们需要的功能。shell:programsshell:programs对应的是,开始菜单-->所有应用这一部分。跟之前一样shell:programs只对当前window账户生效, shell: common programs则是所有账户生效。那么这个又有啥用呢,我们可以通过这个文件夹调整开始菜单结构,比如在开始菜单中,7-Zip有一个文件夹还有一个Help页面,看起来很啰嗦,我不想要文件夹和help页面,我们可以这么操作。把7-Zip File Manager从文件夹挪出来,直接把7-Zip文件夹删除。再打开开始菜单,文件夹就即消失了。还有种应用场景就是,我们先让某个应用置顶显示,只需要在此文件夹的快捷方式前面加个!即可shell:AppsFolder这个文件夹罗列了 电脑上安装的所有应用,比如我想给power automate建立个快捷方式即使我能搜索到这个应用,我找不到任何办法给他创建快捷方式。这种情况我们可以进入 shell:AppsFolder搜索到对应的软件,在这里创建桌面快捷方式shell:Quick Launch这是旧版Windows的快速启动文件夹,新版已经没有这个功能了我要讲的是他的一个子文件夹, Quick Launch\User Pinned\Task Bar这里面存放的是固定在任务栏上的软件,我们可以在这里修改这些软件的图标,或者添加启动参数等等。其他除了视频上述讲到的,windows还有一些其他特殊的文件夹,这里我列了一个表格,列出了我知道的所有这类文件夹,剩余的这些用法比较简单,就不详细介绍了~shell:desktop 用户的桌面文件夹shell:sendto "发送到"菜单中的文件夹shell:startup 启动文件夹,用户登录时会自动运行这个文件夹中的程序shell:programs "开始"菜单中的程序文件夹shell:appdata 应用程序数据文件夹,存储应用程序的配置文件等shell:recent 最近使用的文件列表shell:favorites 收藏夹文件夹shell:fonts 字体文件夹shell:templates 模板文件夹shell:my music 用户的音乐文件夹shell:my pictures 用户的图片文件夹shell:my videos 用户的视频文件夹shell:start menu 用户的开始菜单shell:ProgramFiles 用户的Program Filesshell:ProgramFilesCommon 通用的的Program Filesshell:ProgramFilesX86 用户的Program Files(x86)shell:ProgramFilesCommonX86 通用的Program Files(x86)shell:Libraries 公用库 (图片照片文档视频等)shell:UsersLibrariesFolder 用户的库(图片照片文档视频等)shell:RecycleBinFolder 回收站shell:UsersFilesFolder 用户的配置文件夹
Windows特殊文件夹 在Windows中,有许多功能强大的特殊的文件夹,然而很少人知道怎么用。了解他们不但可以提高工作效率,还能省去很多第三方软件,让电脑更干净好用。 本期视频一次讲清楚,耐心看完,让你进化为技术大佬。本期讲的这些文件夹都有一个共同特点,可以使用shell:xxxxx的快捷方法打开,比如我马上要讲的第一个文件夹shell:startupshell:startup我们打开windows文件管理器,直接输入shell:startup或者打开Win+R 输入shell:startup它会打开一个文件夹,文件夹中的快捷方式都会在Windows启动时自动打开,比如这里有一个Hyper-v管理器。我电脑启动的时候,Hyper-v管理器就会自动启动。我们可以将任意一个快捷方式加入其中,完成应用的开机自启动,比如我想开机运行微信,我们可以复制一下微信的快捷方式,直接粘进去,齐活~shell:common startup上面讲的shell:startup是对单个用户生效的,shell common startup则是对本电脑所有用户生效。shell:fonts打开windows文件管理器,输入shell:fonts ,这里打开了windows字体文件夹。这里显示了所有电脑上安装过的字体,这些安装过的字体都可以在word, ppt等软件使用。我们可以双击一个字体对其预览,也可以直接右键删除。可以看到我电脑里装的字体都是开源免费的,这样可以避开字体版权流氓。 爬爬虾有一个完整视频介绍过如何下载使用开源免费字体,感兴趣观众可以找来看看。shell:sendto打开windows文件管理器,输入shell:sendto ,这里打开了sendto文件夹。 在win10中右键点击一个文件,win11中则是shift+右键 这里有一个发送到功能,sendto文件夹则是对应这个功能了。我们来看下他的实际用途,这里有一个音频文件,我想把他放到Adobe Audition 里面对它进行编辑,右键打开方式里根本就没有Adobe Audition! 如果再点击其他应用再一个个找就太费劲了。这里有个简单方法就是直接把文件拖进快捷方式。但是有时候不方便拖,我们可以使用sendto功能,先把Adobe Audition的快捷方式直接放到sendto文件夹然后右键发送到就找到了我们需要的功能。shell:programsshell:programs对应的是,开始菜单-->所有应用这一部分。跟之前一样shell:programs只对当前window账户生效, shell: common programs则是所有账户生效。那么这个又有啥用呢,我们可以通过这个文件夹调整开始菜单结构,比如在开始菜单中,7-Zip有一个文件夹还有一个Help页面,看起来很啰嗦,我不想要文件夹和help页面,我们可以这么操作。把7-Zip File Manager从文件夹挪出来,直接把7-Zip文件夹删除。再打开开始菜单,文件夹就即消失了。还有种应用场景就是,我们先让某个应用置顶显示,只需要在此文件夹的快捷方式前面加个!即可shell:AppsFolder这个文件夹罗列了 电脑上安装的所有应用,比如我想给power automate建立个快捷方式即使我能搜索到这个应用,我找不到任何办法给他创建快捷方式。这种情况我们可以进入 shell:AppsFolder搜索到对应的软件,在这里创建桌面快捷方式shell:Quick Launch这是旧版Windows的快速启动文件夹,新版已经没有这个功能了我要讲的是他的一个子文件夹, Quick Launch\User Pinned\Task Bar这里面存放的是固定在任务栏上的软件,我们可以在这里修改这些软件的图标,或者添加启动参数等等。其他除了视频上述讲到的,windows还有一些其他特殊的文件夹,这里我列了一个表格,列出了我知道的所有这类文件夹,剩余的这些用法比较简单,就不详细介绍了~shell:desktop 用户的桌面文件夹shell:sendto "发送到"菜单中的文件夹shell:startup 启动文件夹,用户登录时会自动运行这个文件夹中的程序shell:programs "开始"菜单中的程序文件夹shell:appdata 应用程序数据文件夹,存储应用程序的配置文件等shell:recent 最近使用的文件列表shell:favorites 收藏夹文件夹shell:fonts 字体文件夹shell:templates 模板文件夹shell:my music 用户的音乐文件夹shell:my pictures 用户的图片文件夹shell:my videos 用户的视频文件夹shell:start menu 用户的开始菜单shell:ProgramFiles 用户的Program Filesshell:ProgramFilesCommon 通用的的Program Filesshell:ProgramFilesX86 用户的Program Files(x86)shell:ProgramFilesCommonX86 通用的Program Files(x86)shell:Libraries 公用库 (图片照片文档视频等)shell:UsersLibrariesFolder 用户的库(图片照片文档视频等)shell:RecycleBinFolder 回收站shell:UsersFilesFolder 用户的配置文件夹 -
 微信对话生成器无水印聊天截图DIY制作+微信朋友圈点赞生成工具-在线WEB网页版源码 此源码只用于娱乐使用,切勿用于非法途径,由此产生任何纠纷由使用者本人自己承担,禁止用于各种违法犯罪行为!!微信对话生成器无水印聊天截图DIY制作+微信朋友圈点赞生成工具-在线WEB网页版源码;微信对话生成器,是一款在线微信聊天对话记录制作的工具,可以模拟微信聊天,可以添加不同用户角色进行对话,支持发送文字、语音、图片、红包、转账等,可以将聊天内容一键生成为图片、长截图、动态图片和视频,它可以设置苹果或安卓状态栏,包括手机电量、手机时间等,还可以设置不同用户的角色,然后发送文字、语音、等多种好玩的功能,可谓是一款娱乐制作神器。在线微信对话生成器是一款在线微信聊天对话制作的工具,免费在线制作微信对话生成器和转账,可以生成无水印微信转账、微信聊天、微信红包、聊天记录等截图,通过简单的设置,生成你想要的截图,是进行各种段子创作及装X的热门工具。在线微信对话生成器,微信对话生成器,微信朋友圈生成器,微信转账生成器,微信对话生成器无水印,无水印,微信对话生成器,红包聊天,微信聊天在线生成器,微信对话生成器在线,微信对话在线制作,微信截图生成器,微信对话框生成器。运行环境HTML演示网站:https://www.mujixin.com/yx/5/下载地址:{cloud title="" type="lz" url="https://mujixin.lanzoum.com/iGwnA1kyxkdc" password=""/}
微信对话生成器无水印聊天截图DIY制作+微信朋友圈点赞生成工具-在线WEB网页版源码 此源码只用于娱乐使用,切勿用于非法途径,由此产生任何纠纷由使用者本人自己承担,禁止用于各种违法犯罪行为!!微信对话生成器无水印聊天截图DIY制作+微信朋友圈点赞生成工具-在线WEB网页版源码;微信对话生成器,是一款在线微信聊天对话记录制作的工具,可以模拟微信聊天,可以添加不同用户角色进行对话,支持发送文字、语音、图片、红包、转账等,可以将聊天内容一键生成为图片、长截图、动态图片和视频,它可以设置苹果或安卓状态栏,包括手机电量、手机时间等,还可以设置不同用户的角色,然后发送文字、语音、等多种好玩的功能,可谓是一款娱乐制作神器。在线微信对话生成器是一款在线微信聊天对话制作的工具,免费在线制作微信对话生成器和转账,可以生成无水印微信转账、微信聊天、微信红包、聊天记录等截图,通过简单的设置,生成你想要的截图,是进行各种段子创作及装X的热门工具。在线微信对话生成器,微信对话生成器,微信朋友圈生成器,微信转账生成器,微信对话生成器无水印,无水印,微信对话生成器,红包聊天,微信聊天在线生成器,微信对话生成器在线,微信对话在线制作,微信截图生成器,微信对话框生成器。运行环境HTML演示网站:https://www.mujixin.com/yx/5/下载地址:{cloud title="" type="lz" url="https://mujixin.lanzoum.com/iGwnA1kyxkdc" password=""/} -
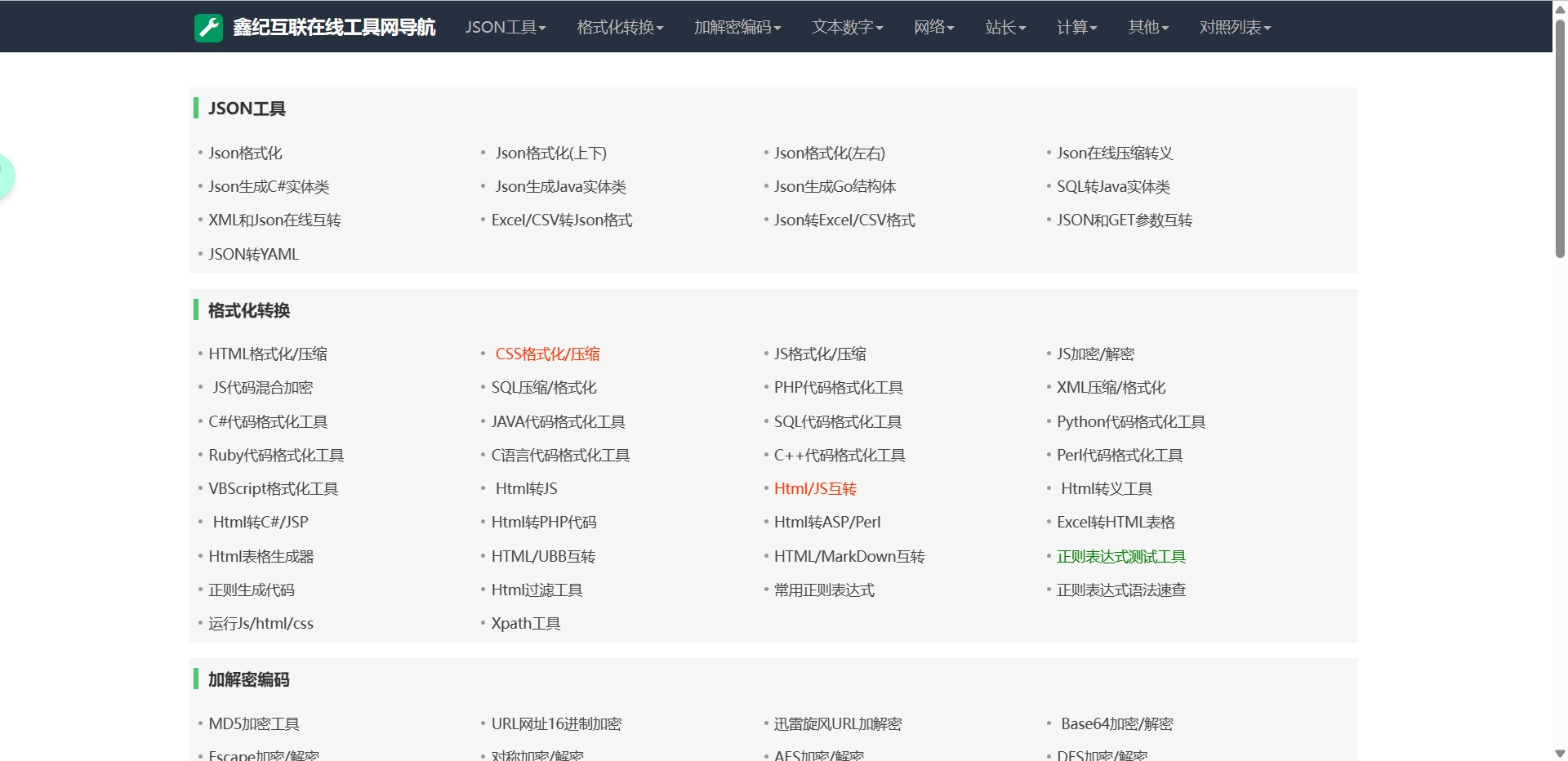
 2023最新站长必备在线工具箱系统源码,含上百款工具,带后台版本 2023最新站长必备在线工具箱系统源码 含上百款工具 带后台版本 自适应模板 优化修复版系统一切正常可用。演示站:https://tool.mujixin.com/此工具箱系统源码还是比较成熟的,虽然没有那么花里胡哨,但贵在简洁大方,全工具都可以在线运行使用,且源码全针对SEO还是非常友好的,有能力的可以自行添加一些工具。下载地址:{cloud title="在线工具箱系统源码" type="default" url="https://mujixin.lanzoum.com/ideCY1cdlo5c" password=""/}
2023最新站长必备在线工具箱系统源码,含上百款工具,带后台版本 2023最新站长必备在线工具箱系统源码 含上百款工具 带后台版本 自适应模板 优化修复版系统一切正常可用。演示站:https://tool.mujixin.com/此工具箱系统源码还是比较成熟的,虽然没有那么花里胡哨,但贵在简洁大方,全工具都可以在线运行使用,且源码全针对SEO还是非常友好的,有能力的可以自行添加一些工具。下载地址:{cloud title="在线工具箱系统源码" type="default" url="https://mujixin.lanzoum.com/ideCY1cdlo5c" password=""/} -

-
 HTML网页屏蔽f12、右键、禁止复制与禁止查看源代码 //禁用F12 window.onkeydown = window.onkeyup = window.onkeypress = function (event) { // 判断是否按下F12,F12键码为123 if (event.keyCode == 123) { event.preventDefault(); // 阻止默认事件行为 window.event.returnValue = false; } }//禁用调试工具 var threshold = 160; // 打开控制台的宽或高阈值 // 每秒检查一次 var check = setInterval(function() { if (window.outerWidth - window.innerWidth > threshold || window.outerHeight - window.innerHeight > threshold) { // 如果打开控制台,则刷新页面 window.location.reload(); } }, 1000)//屏蔽右键菜单 document.oncontextmenu = function (event){ if(window.event){ event = window.event; } try{ var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){ return false; } return true; } catch (e){ return false; } }//屏蔽选中 document.onselectstart = function (event){ if(window.event){ event = window.event; } try{ var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){ return false; } return true; } catch (e) { return false; } }//屏蔽复制 document.oncopy = function (event){ if(window.event){ event = window.event; } try{ var the = event.srcElement; if(!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){ return false; } return true; } catch (e){ return false; } }//屏蔽剪贴 document.oncut = function (event){ if(window.event){ event = window.event; } try{ var the = event.srcElement; if(!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){ return false; } return true; } catch (e){ return false; } }//屏蔽粘贴 document.onpaste = function (event){ if(window.event){ event = window.event; } try{ var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){ return false; } return true; } catch (e){ return false; } }
HTML网页屏蔽f12、右键、禁止复制与禁止查看源代码 //禁用F12 window.onkeydown = window.onkeyup = window.onkeypress = function (event) { // 判断是否按下F12,F12键码为123 if (event.keyCode == 123) { event.preventDefault(); // 阻止默认事件行为 window.event.returnValue = false; } }//禁用调试工具 var threshold = 160; // 打开控制台的宽或高阈值 // 每秒检查一次 var check = setInterval(function() { if (window.outerWidth - window.innerWidth > threshold || window.outerHeight - window.innerHeight > threshold) { // 如果打开控制台,则刷新页面 window.location.reload(); } }, 1000)//屏蔽右键菜单 document.oncontextmenu = function (event){ if(window.event){ event = window.event; } try{ var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){ return false; } return true; } catch (e){ return false; } }//屏蔽选中 document.onselectstart = function (event){ if(window.event){ event = window.event; } try{ var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){ return false; } return true; } catch (e) { return false; } }//屏蔽复制 document.oncopy = function (event){ if(window.event){ event = window.event; } try{ var the = event.srcElement; if(!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){ return false; } return true; } catch (e){ return false; } }//屏蔽剪贴 document.oncut = function (event){ if(window.event){ event = window.event; } try{ var the = event.srcElement; if(!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){ return false; } return true; } catch (e){ return false; } }//屏蔽粘贴 document.onpaste = function (event){ if(window.event){ event = window.event; } try{ var the = event.srcElement; if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){ return false; } return true; } catch (e){ return false; } } -